
ログイン画面の作成に、Amazon Cognitoを使うべき3つの理由とは?
2021.09.02
Amazon Cognitoでサインイン・ログイン画面実装に利用するべき3つの理由を、注意すべきポイントと合わせてご紹介します。
また、実際にログイン画面を実装方法する方法も記載しております。ぜひご覧ください。
はじめに
アプリやサービス開発者の皆様の中で「ログイン画面(サインイン画面)の作成を簡単に行いたい」「セキュリティに関わる実装の時間をなるべく少なくしたい」とお悩みの方も多くいらっしゃるのではないでしょうか。
そこで今回は、Amazon Cognito(以下、Cognito)を使った簡単なログイン画面の実装を通して、Cognitoを使うべき3つの理由をご紹介します!
記事前半ではCognitoの概要について、後半ではシンプルな認証の実装方法についてお伝えします。ぜひご覧ください。

Amazon Cognito(アマゾン コグニート)とは?
Cognitoとは、認証、承認、およびユーザー管理機能を提供するAWS(Amazon Web Service)のサービスです。Cognitoの主な機能は、以下の通りです。
1. ユーザープール
Cognitoの認証機能です。ユーザー管理、サインイン、サインアップを提供します。
2. IDプール
Cognitoの認証機能です。一時的なAWS認証情報を発行することで他のAWSサービスへのアクセスを許可させることができます。IDプールはユーザープールと統合する必要があります。
>
AWS利用料 今なら8%OFF – 利用中の方も、アカウント移管だけで割引適用
>
AWSの監視・障害対応・運用保守を一括代行!
Amazon Cognitoをお勧めする、3つの理由
Cognitoの概要についてご理解いただいたところで、ログイン画面作成にCognitoを利用すべき3つの理由についてお伝えします。
1. パスワードなどのユーザーデータを保持しないため、安心
ユーザー管理における重要事項は、パスワードなどの機密性の高いユーザー情報を安全に保存することです。Cognitoでユーザー管理を行うと、ユーザーデータを開発者側で保持する必要がないため、安心です。
2. GoogleやFacebook、AppleなどのID・パスワードでもログイン可能
Cognitoのユーザー認証方法には、以下の2つがあります。独自の認証情報を使用しなくてもGoogleやFacebookなどサードパーティーを通じてサインインできるため、ユーザーが使いやすいログイン画面が作成できます。
Cognitoに認証情報(ユーザーID、パスワードなど)を保存する必要があります
Cognitoに認証情報を保存する必要はなく、Google、Facebook、Amazon、Apple経由、または SAML / OpenID Connect 経由でログインを行います
3.ログイン画面の作成が簡単
AWS Amplify(以下、Amplify)のフレームワークを利用することで、簡単にログイン画面の作成が可能です。カスタマイズも簡単なので、用意されているフォーマットから必要ない機能を削除することも可能です。
本記事でもAmplifyフレームワークを使ってログイン画面を実装するのでぜひ参考にしてみてください。
>
AWS利用料 今なら8%OFF – 利用中の方も、アカウント移管だけで割引適用
>
AWSの監視・障害対応・運用保守を一括代行!
サインイン/ログイン画面の実装方法
では実際にCognitoの認証を利用して簡単なログイン画面を実装してみましょう。 今回の実装はAmplifyと、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScript「React」を利用します。
Amplify本体を利用するわけではなく、Amplifyの認証ライブラリのみを利用します。
環境
準備
Amplifyパッケージをインストール
Reactアプリ
npx create-react-app [your_app_name]
を実行して作成されたサンプルアプリを編集していきます。
実装方法
ユーザープール作成
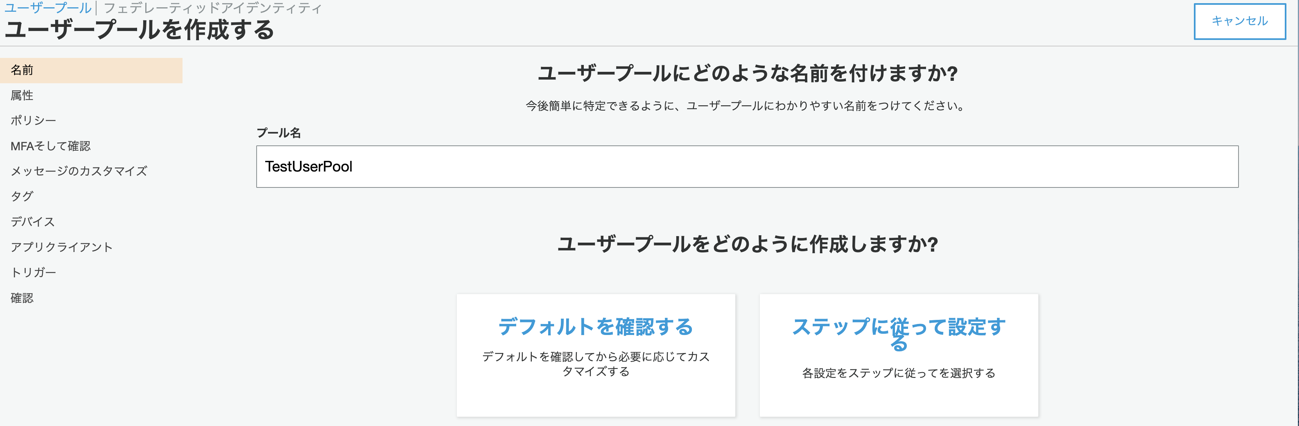
AWS マネジメントコンソールのサービス : 「Cognito」で「ユーザープールの管理」を選択して「ユーザープールを作成する」から新規ユーザープールを作成します。

「ステップに従って設定する」を選択

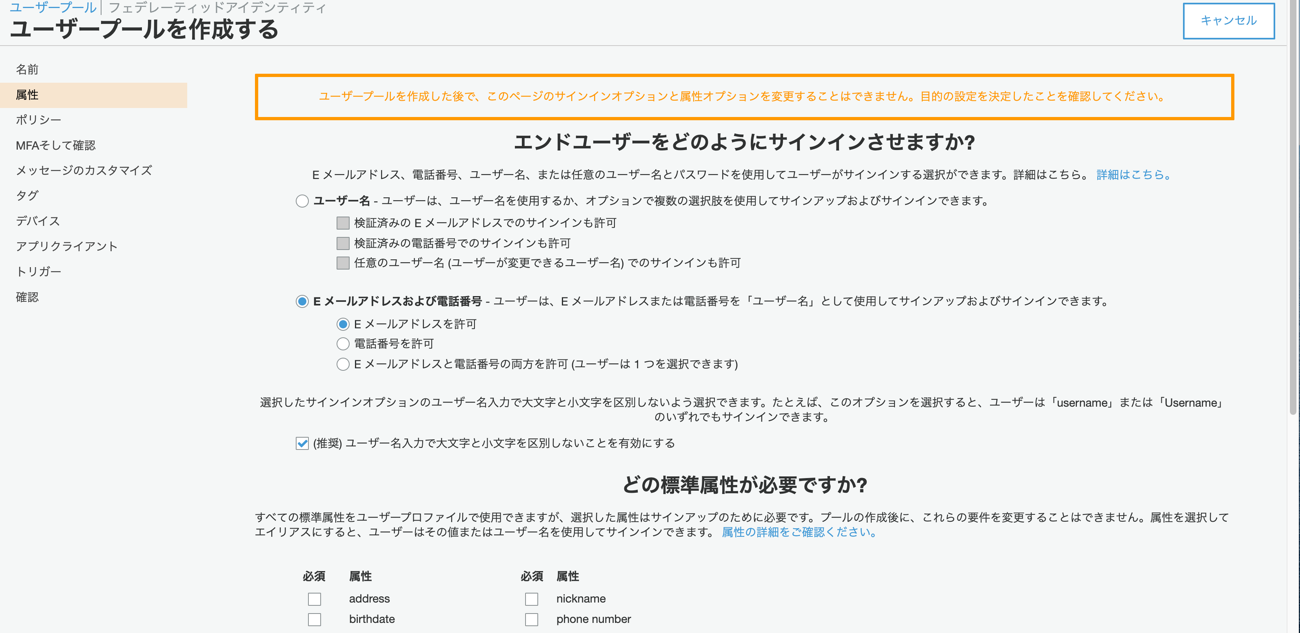
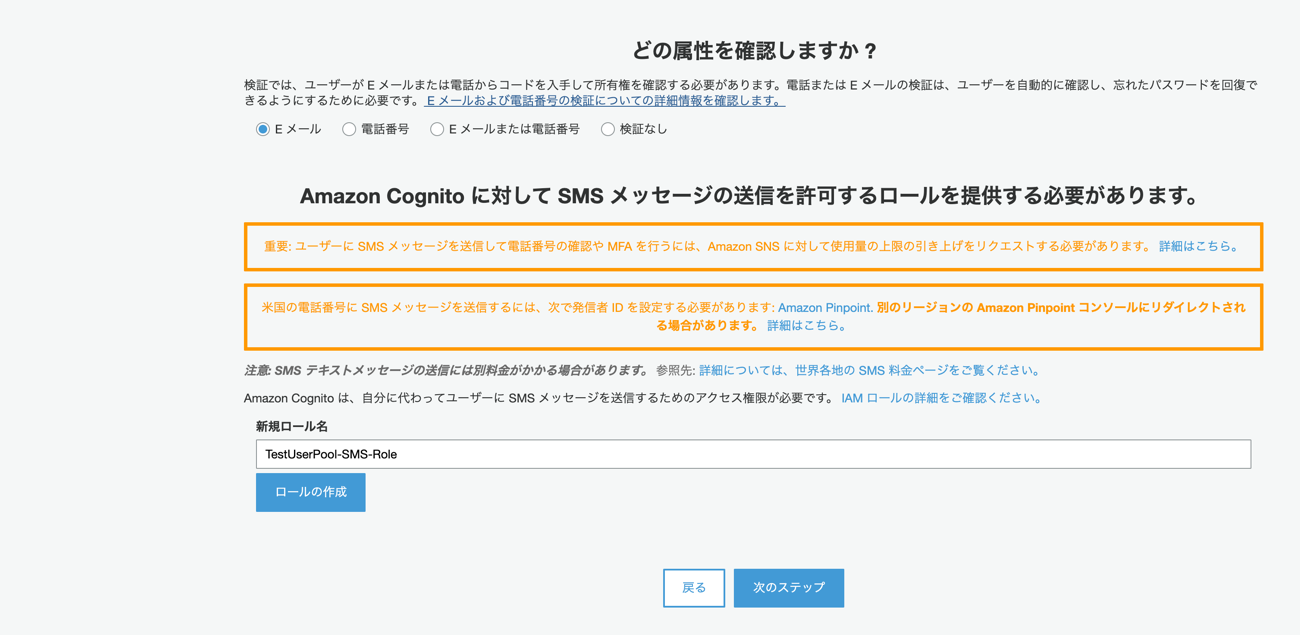
サインイン方法
今回はメールアドレスを使用してログインを行います。この場合メールアドレスはユーザー毎に一意でなければなりません。

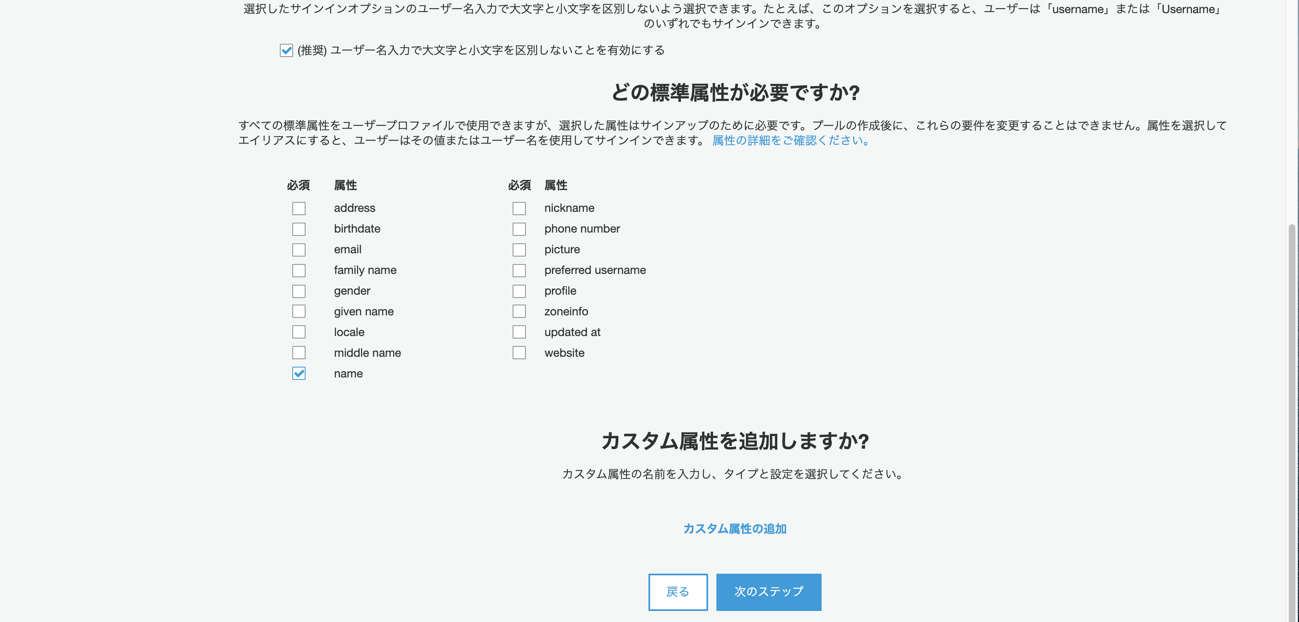
標準属性
独自IDが必要な場合、Cognitoでは標準属性のみ検索が許可されています。
※ 参考)ユーザーアカウントの管理と検索
また、usernameはプール内でユニークでなければならないため注意が必要です。そのため、システムで利用するために独自のIDが必要な場合はカスタム属性ではなくname等の標準属性に格納することをお勧めします。
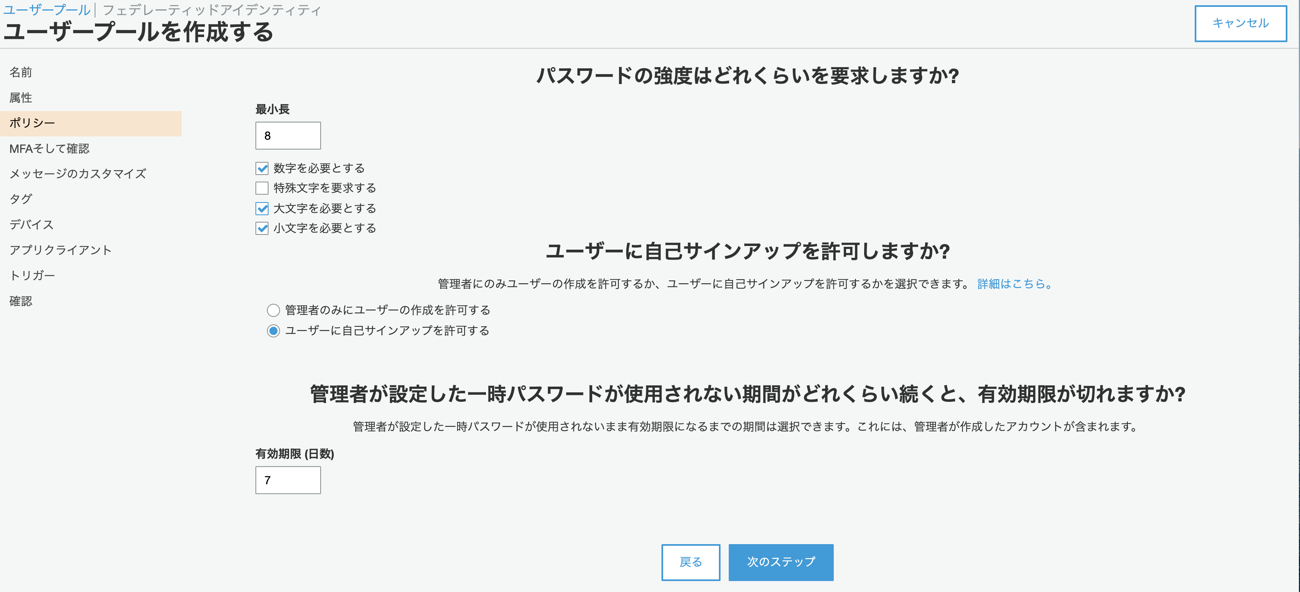
 パスワードの強度
パスワードの強度Amazon では、セキュリティを強化するために 8 文字以上の大文字、小文字、数字で構成されるパスワードが推奨されています。



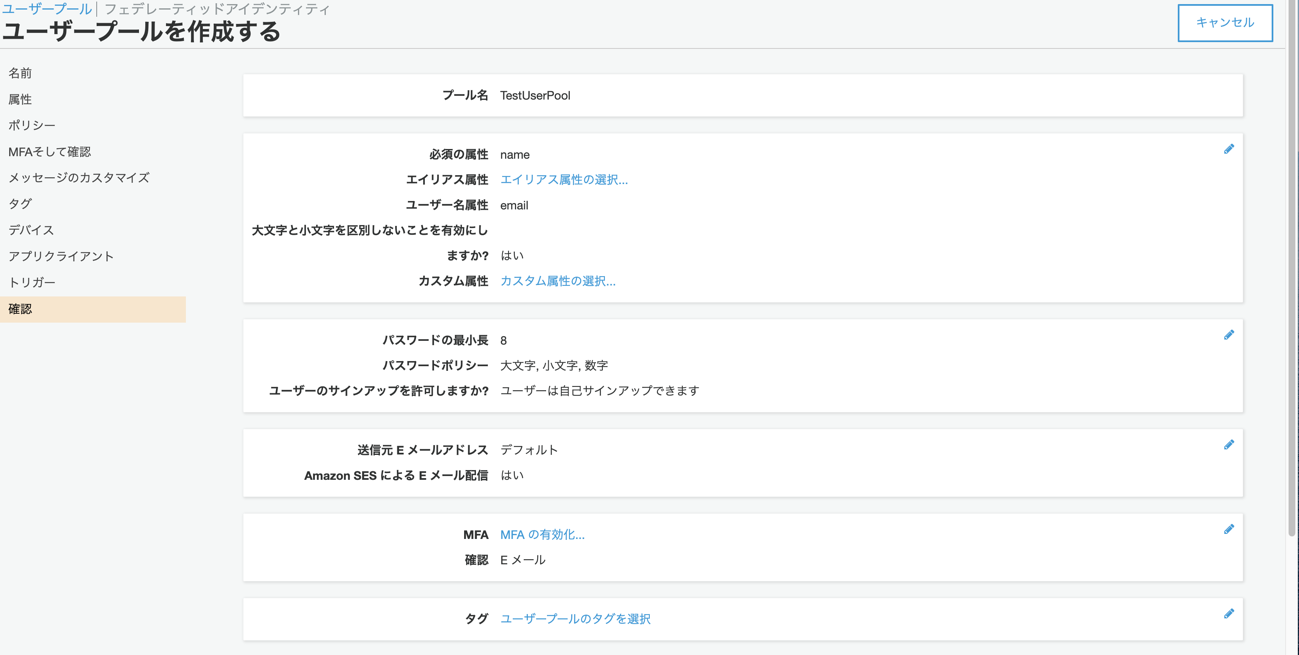
サイドバーから「確認」を選択して、設定を行った内容を確認します。

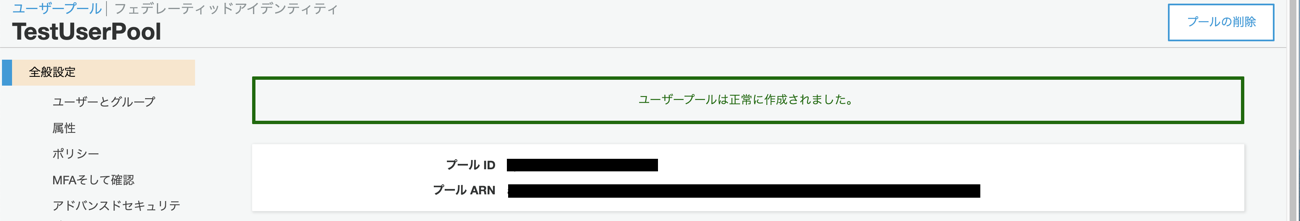
「プールの作成」でユーザープールを作成します。
作成したプールIDは 後ほど必要になるのでメモしておいてください。

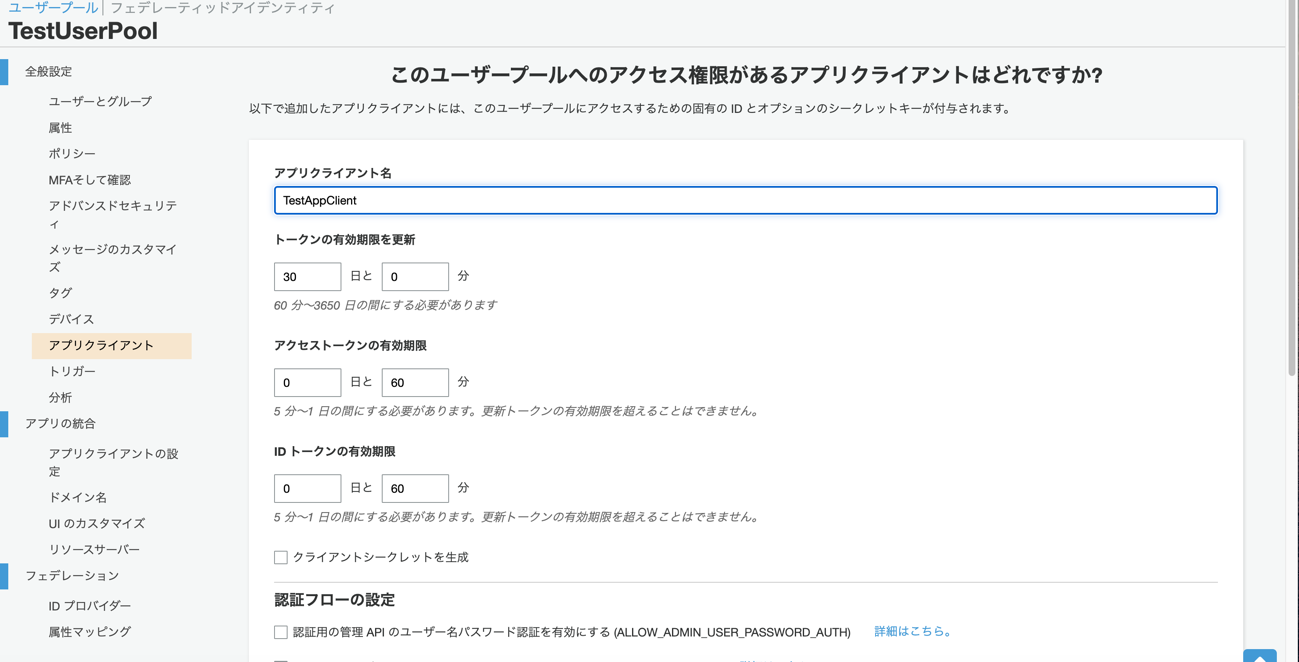
アプリクライアント作成
サイドバーから「アプリクライアント」を選択します。
上記以外はデフォルトで作成します。
アプリクライアントIDは 後ほど必要になるのでメモしておいてください。
Reactアプリを作成
create-react-appで作成したReactアプリを編集していきます。
import { Amplify } from 'aws-amplify';
Amplify.configure({
Auth: {
// REQUIRED - Amazon Cognito Region
region: 'XX-XXXX-X',
// OPTIONAL - Amazon Cognito User Pool ID
userPoolId: 'XX-XXXX-X_abcd1234',
// OPTIONAL - Amazon Cognito Web Client ID (26-char alphanumeric string)
userPoolWebClientId: 'a1b2c3d4e5f6g7h8i9j0k1l2m3'
}
});
Index.jsに上記コードを追加します。
先ほど作成したユーザープールIDとアプリクライアントIDを指定します。リージョンにはユーザープールを作成したAWSリージョンを指定してください。
import logo from './logo.svg';
import './App.css';
import React, { useState } from 'react';
import { Auth } from 'aws-amplify';
import { AmplifyAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react';
function App() {
const [user, setUser] = useState();
async function getUserInfo() {
const UserInfo = await Auth.currentSession()
setUser(UserInfo.idToken.payload);
}
return (
<div className="App">
<AmplifyAuthenticator>
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<div>UserName : {user ? user.name : "No Data"}</div>
<div>Cognito UserName : {user ? user['cognito:username'] : "No Data"}</div>
<div>Group : {user ? user['cognito:groups'] : "No Data"}</div>
<div><button id='button' onClick={() => getUserInfo()}>Show User Info</button></div>
<AmplifySignOut />
</header>
</AmplifyAuthenticator>
</div>
);
}
export default App;
App.jsを上記のように編集します。
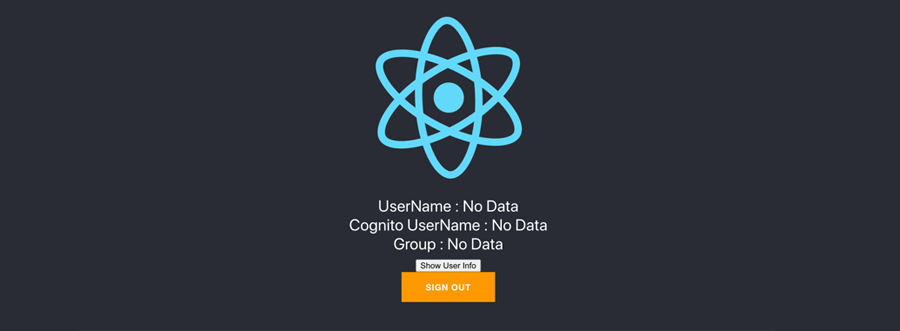
このコードでは、Amplifyフレームワークを利用して簡単なログイン画面の表示とユーザーデータの取得を行います。ログイン後に「Show User Info」ボタンを押下して、ログインしたユーザーのデータを取得して表示します。
※ 参考)Authenticator(公式ドキュメント)
< AmplifySignOut >はログアウトボタンを実装します。
※ 参考)Amplifyサインアウト(公式ドキュメント)

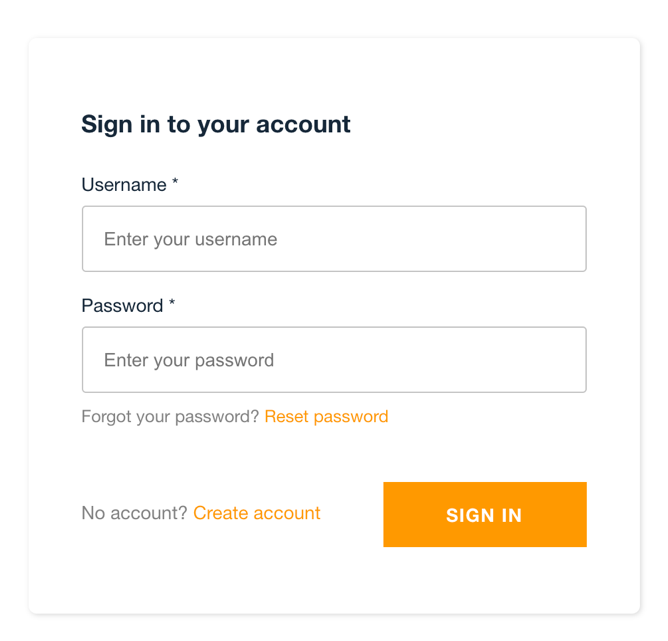
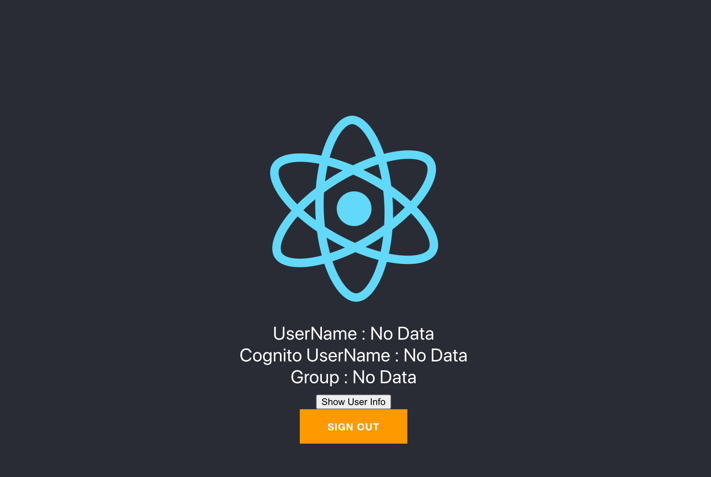
ここまで実装できたら、アプリを起動しましょう。 うまく実装できていればAmplifyのデフォルトログイン画面が表示されるはずです。
ユーザーの作成
動作を確かめるためにCognitoに戻ってユーザーを2人分作成しましょう。
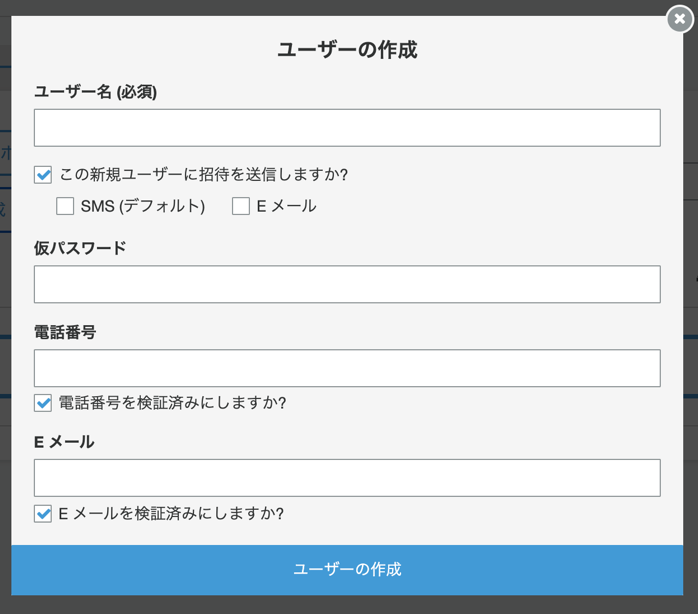
作成したユーザープールのサイドバー、「ユーザーとグループ」から「ユーザーの作成」を選択します。今回はユーザー名をメールアドレスにしたので、ユーザー名とメールアドレスは同じメールアドレスを入力してください。

ユーザーが作成されるとメールアドレスにメールが送信されます。送信されるメール内容はサイドバー、「メッセージのカスタマイズ」から編集することができます。
グループの作成
認証されたユーザー内で権限を分けたい場合は、ユーザープールの「グループ」を利用しましょう。ログイン後に取得できるユーザー情報でユーザーのグループを確認して、アプリ内でグループによって挙動を変更することができます。一人のユーザーをグループに追加してみましょう。
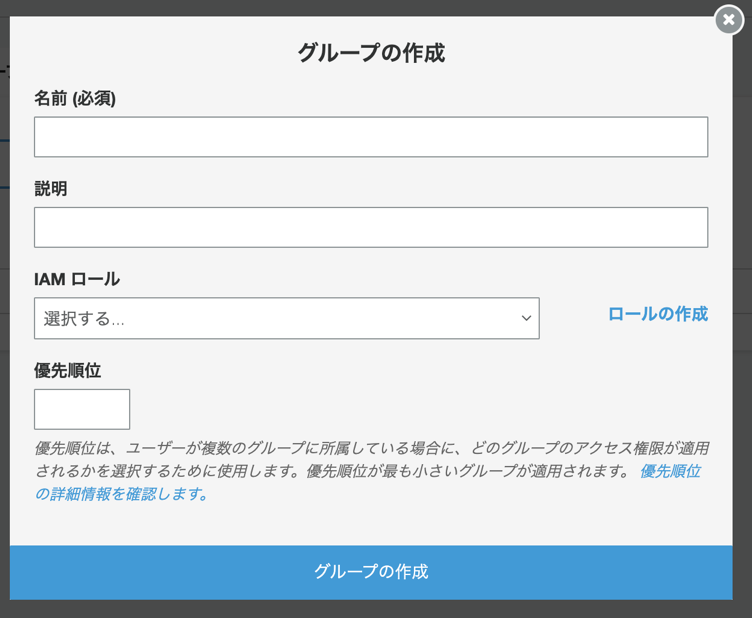
作成したユーザープールのサイドバー、「ユーザーとグループ」からグループタブに移動して「グループの作成」を選択します。

ユーザープールをIDプールと連携して認可を行う場合は、IAMロールを使用して未認証のユーザーと認証済みのユーザーで異なるロールを付与することができます。
また、複数のグループを作成し適用する場合はグループの権限に優先順位をつけることも可能です。

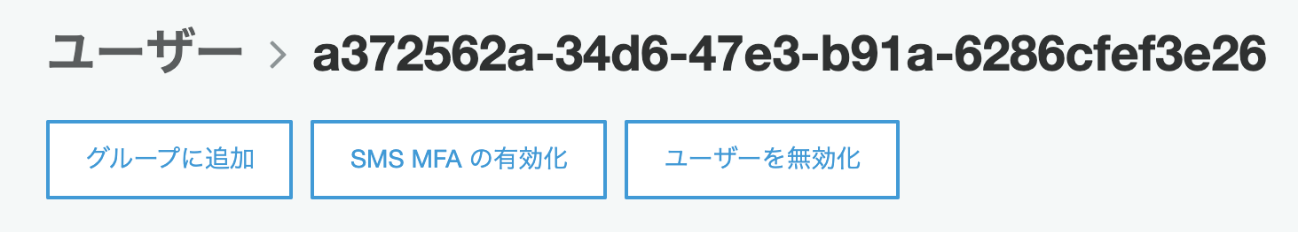
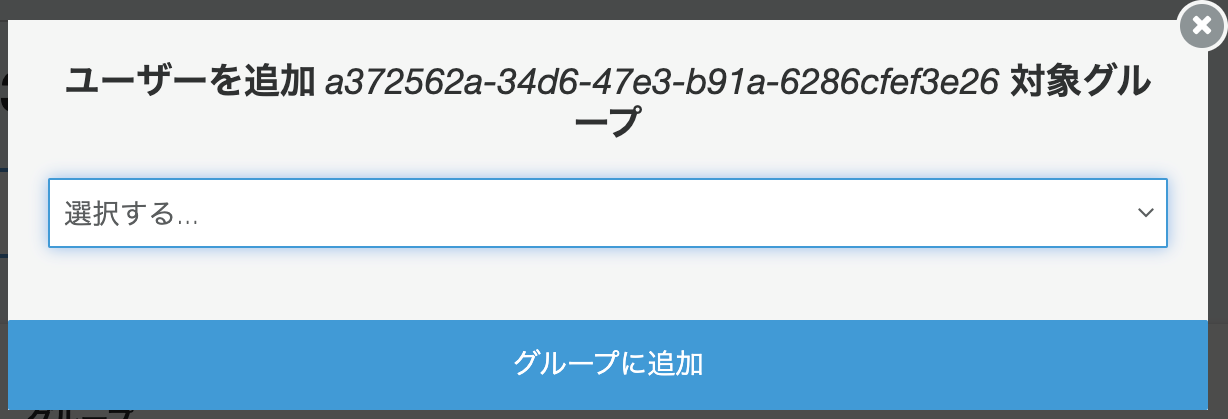
グループが作成できたら、ユーザータブに移動してグループに追加したいユーザーのページに移動します。「グループに追加」からユーザーをグループに追加します。

先ほど作成したグループを選択して、「グループに追加」を押下します。
起動したアプリに戻って作成したユーザーでログインしましょう。

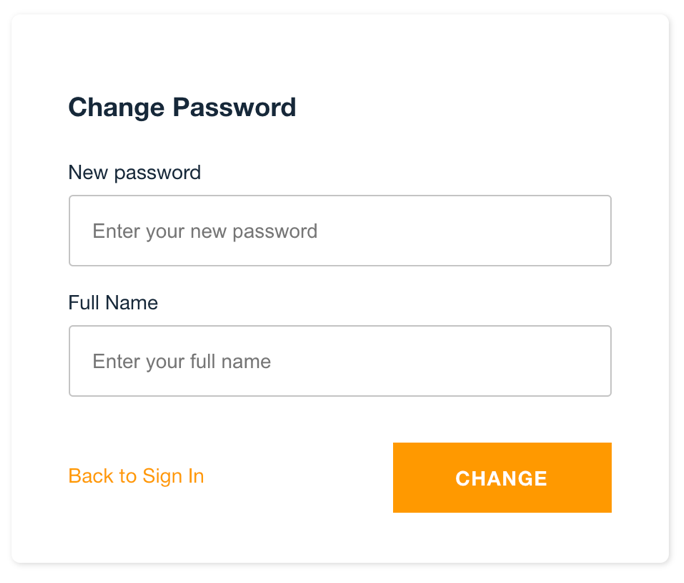
初めてログインする際に、仮パスワードの変更とユーザープール作成時に指定した項目の入力を要求されます。今回はnameを選択したため、フォームに任意の値を入力してください。

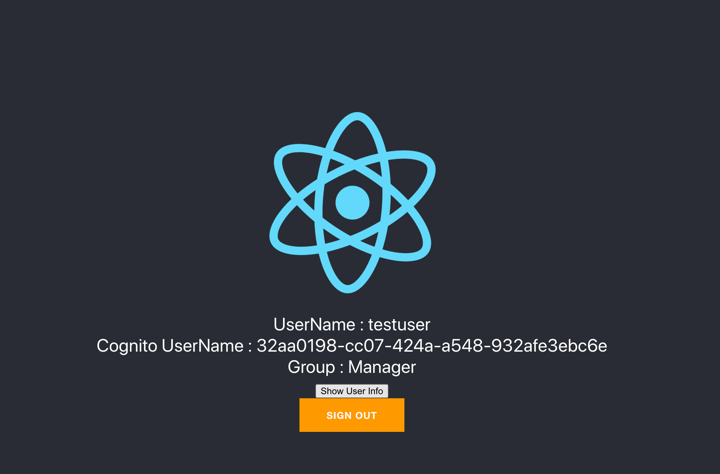
ログインするとReactアイコンと2種のボタンが表示されます。「Show User Info」ボタンを押下してユーザーデータを表示してみましょう。

正しくアプリが動作するとCognitoが発行するトークンから取得したユーザーデータが表示されます。トークン内に追加されているグループの情報が格納されていることが確認できます。
Cognitoが発行するトークンについては、以下の参考サイトを参照してください。
※ 参考)
>
AWS利用料 今なら8%OFF – 利用中の方も、アカウント移管だけで割引適用
>
AWSの監視・障害対応・運用保守を一括代行!
まとめ
今回は、ログイン認証の実装を通してAmazon Cognitoを使うべき理由について解説しました。本記事では省きましたが、IDプールと統合することでAWSリソースへのアクセスを許可することができます。
これを利用してREST APIの保護を行うことも可能です。簡単なログイン機能が必要な場合は、Amazon Cognitoの利用を検討してみてはいかがでしょうか?
最後に、当社では
AWSの監視や運用を代行するサービスや、現在AWSのご利用中の方でも、
AWSが8%OFFになる請求代行サービス(リセールサービス)などをご提供しています。
ご興味のある方がいらっしゃいましたら、ぜひお気軽にご相談ください。
最後までお読みいただき、ありがとうございました。
>
AWS利用料 今なら8%OFF – 利用中の方も、アカウント移管だけで割引適用
>
AWSの監視・障害対応・運用保守を一括代行!