Amazon CloudWatch Synthetics で外形監視を行う方法
2022.03.29
CloudWatchは一般的にAWSリソースをモニタリングするために利用されますが、外形監視も行うことができることをご存知でしょうか。
本記事では、Amazon CloudWatchの機能を用いて簡単に外形監視を行う方法を紹介いたします。
外形監視はなぜ必要?
監視というと内部でのサーバーのリソースやサービスの稼働状況について把握することが目的のようにイメージされる方も多いと思います。
このような監視はWebサイトが正常に稼働しているかの確認などに非常に有効ですが、Webサイトの表示はこの監視対象より広範囲の要素が絡むため、この監視結果とユーザーが実際に体感している応答時間の遅延状況やサイトダウンの状況は、異なる場合があります。
ここで有効なのが、「外形監視」です。外形監視とは監視方法の一つであり、監視システムがユーザー目線でWebサイトにアクセスして調査を行う手法です。Webサイトにアクセスするユーザーと同じように、Webサイトが正しく動作しているかパフォーマンスを24時間365日人力で確認するのは難しいですよね。ぜひWebサイトの監視に取り入れたいところです。
今回は簡単に監視を行えるAmazon CloudWatch Syntheticsを使用して、外形監視の設定を行ってみましょう。記事前半では概要を、後半では設定方法をお伝えするので、是非じっくりとご覧ください。
外形監視も可能な
Amazon CloudWatch Syntheticsとは
Amazon CloudWatch Syntheticsとは、WebサイトやURL、REST APIに対してのモニタリングを自動で実行可能なサービスです。
モニタリングは「Canary」と呼ばれる Node.js または Python で作成されたスクリプト(Lambda関数)で行われます。Canaryの裏側では、Node.jsの場合は Puppeteer、 Pythonの場合は Seleniumを使用し、Headless Chromeを操作することで設定されたURLをモニタリングします。
モニタリングテストは24時間年中無休で継続的に実行され、頻度は最短で1分ごとに設定可能です。Canaryはモニタリング時のUIのスクリーンショットをS3バケットに保存するため、監視状況の確認を行うことができます。
注意点
Canaryはあくまで外部アクセスからの動作を実行するため、プライベートな環境やIP制限を行なっているリソースに対して実行する場合はCanaryを許可する設定の追加が必要となります。
参考情報
Puppeteerとは
Seleniumとは
Canaryの作成
では早速、外形監視を行うためにCanaryを作成してみましょう。
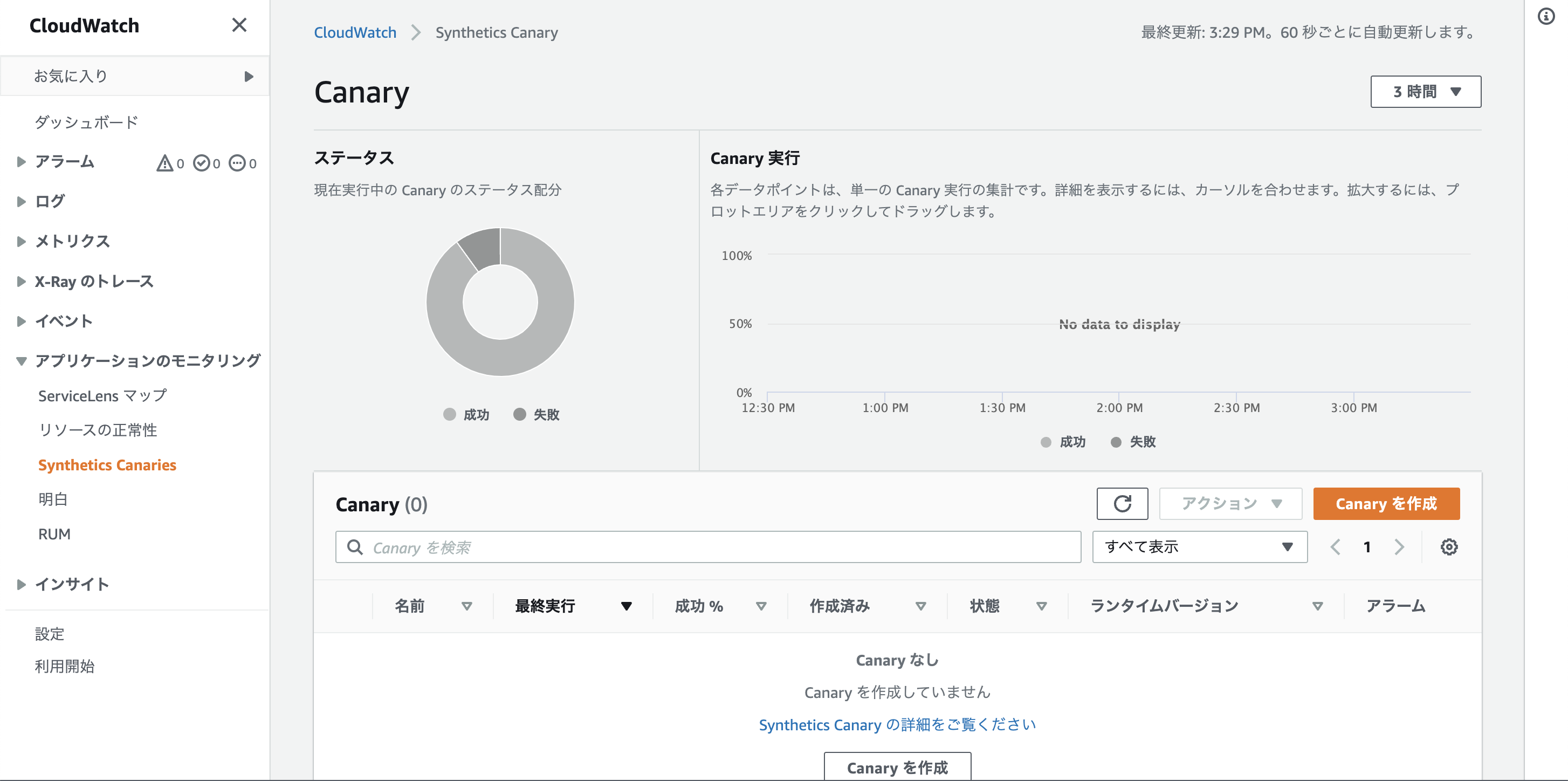
まずはCloudWatch コンソールのサイドバーから「Synthetics Canaries」をクリックします。

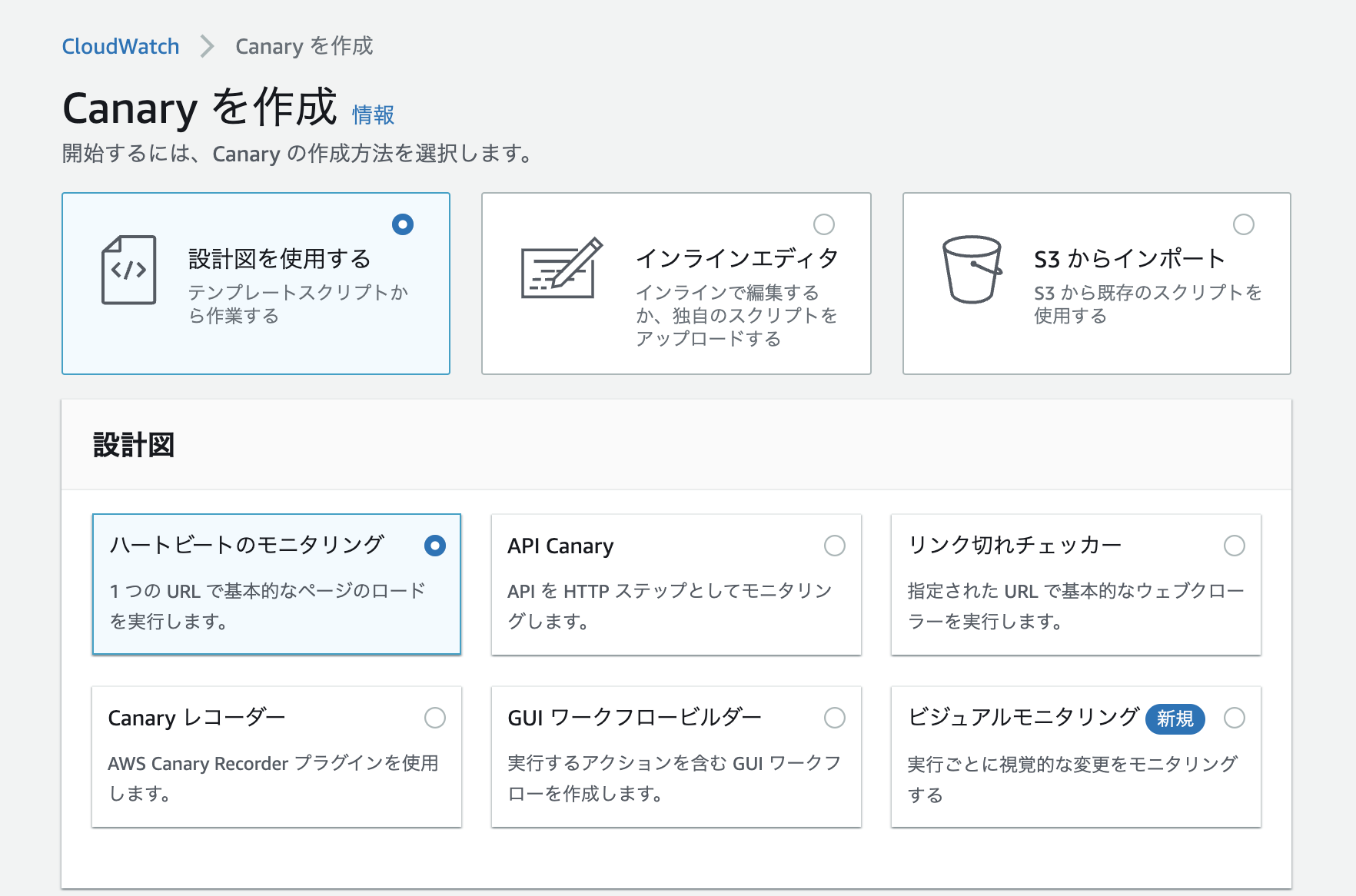
「Canaryを作成」をクリックして作成方法を選択していきます。 今回は簡単に監視設定を行うため設計図を仕様しますが、独自のスクリプトをアップロードしてCanaryに設定することも可能です。
「設計図を使用する」の「ハートビートのモニタリング」をクリックしてください。

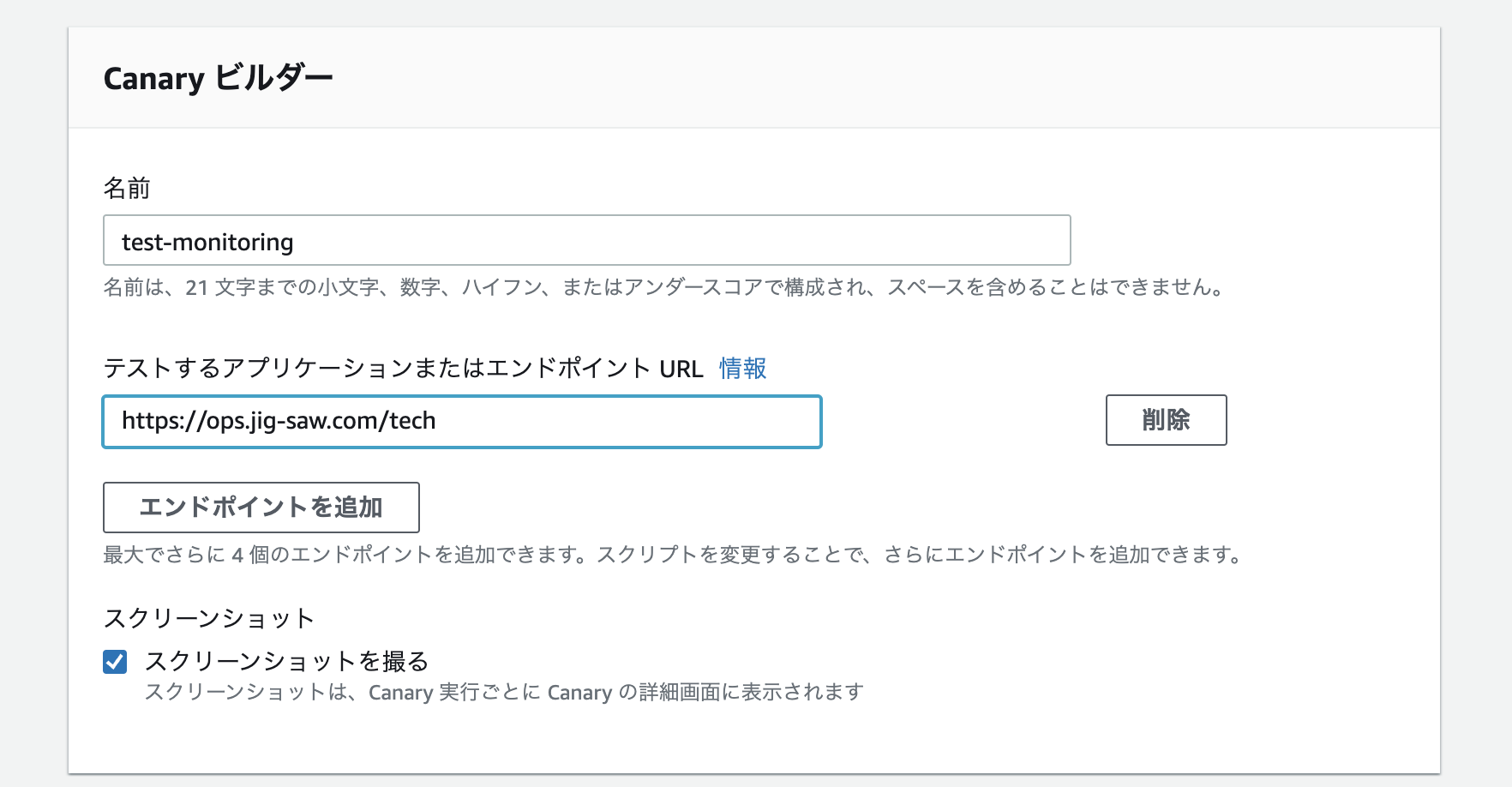
CanaryビルダーではCanaryの名前と監視を行うエンドポイント入力します。 Canaryと一緒に作成されるリソースの名称にはCanaryの名称が適用されます。 今回はエンドポイントにJIG-SAW OPS TechブログのトップページのURLを入力して監視を行なってみます。

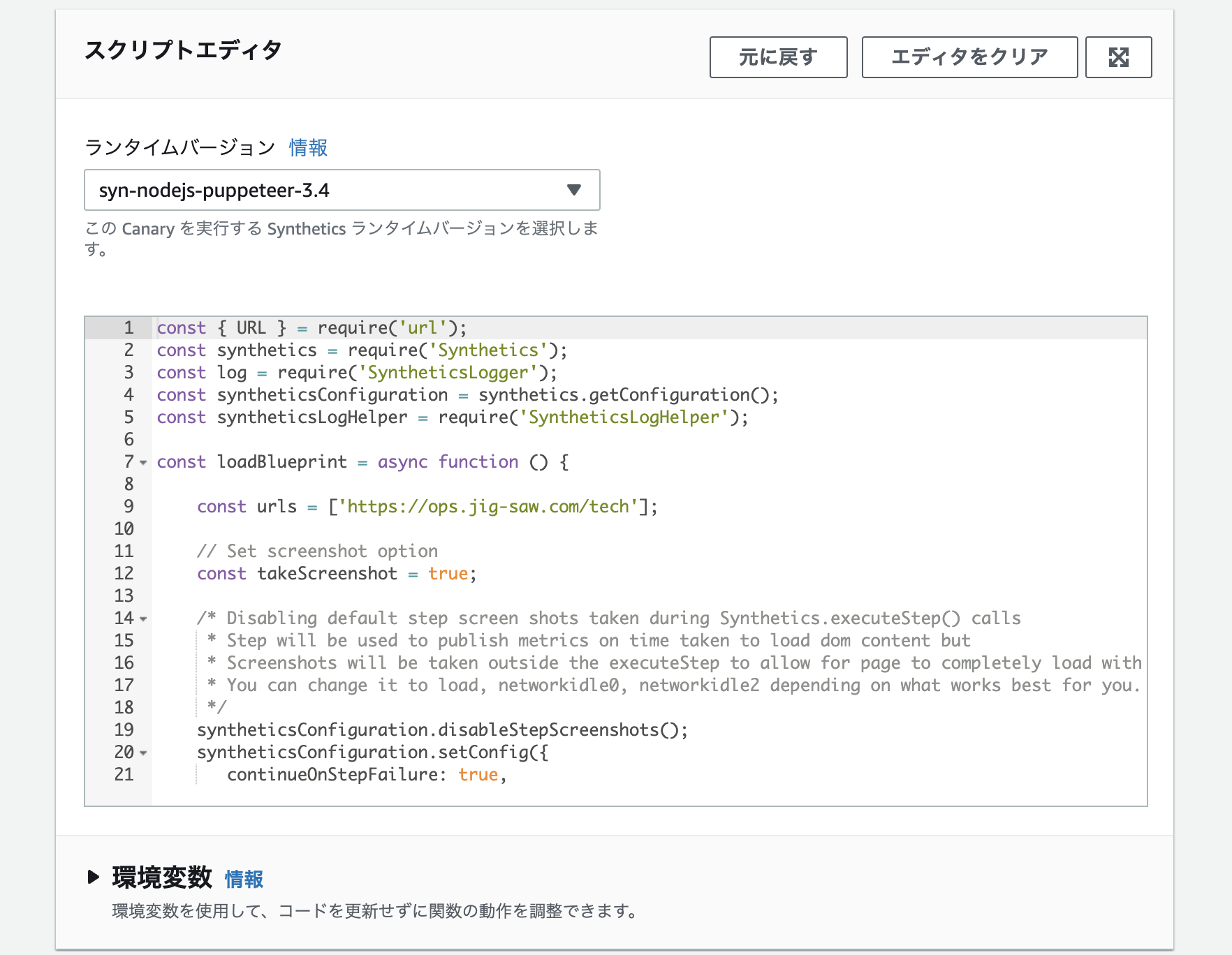
動作させるスクリプトのランタイムバージョンを選択します。 今回はデフォルトの「syn-nodejs-puppeteer-3.4」を選択しました。 ウェブサイトの状態を確認するために「スクリーンショットを撮る」を選択しておきましょう。

スクリプトエディタにはCanaryが実行するスクリプトが表示されます。 スクリプトのカスタマイズを行う場合はCanaryスクリプト用のライブラリ関数を確認してください。
「スケジュール」項目ではCanaryの実行間隔が設定できます。 設定方法は「1回実行」、「継続的に実行」、「CRON式」の3種類です。Canaryは実行ごとに料金がかかるためテストなど動作確認のみを行う場合は「1回実行」。を選択しましょう。作成後もダッシュボード画面から簡単に監視を再開することができます。
「CloudWatch アラーム – オプション」項目からCanaryのアラームを作成できます。 閾値を設定しCanaryの成功率や失敗数によって発生するアラームを作成することもできます。
そのほかの設定はデフォルトのまま「Canaryを作成」をクリックします。
注意
Canaryを作成すると自動的に下記のリソースが作成されます。
詳しくは「Amazon CloudWatch-Canaryを作成する/Canary向けに作成されたリソース」を確認してください。
参考情報
CloudWatchコンソール
JIG-SAW OPS Techブログのトップページ
Canaryスクリプト用のライブラリ関数
Canaryを作成する
監視状況の確認
作成後しばらくするとCanaryが実行され、結果が確認できるようになります。

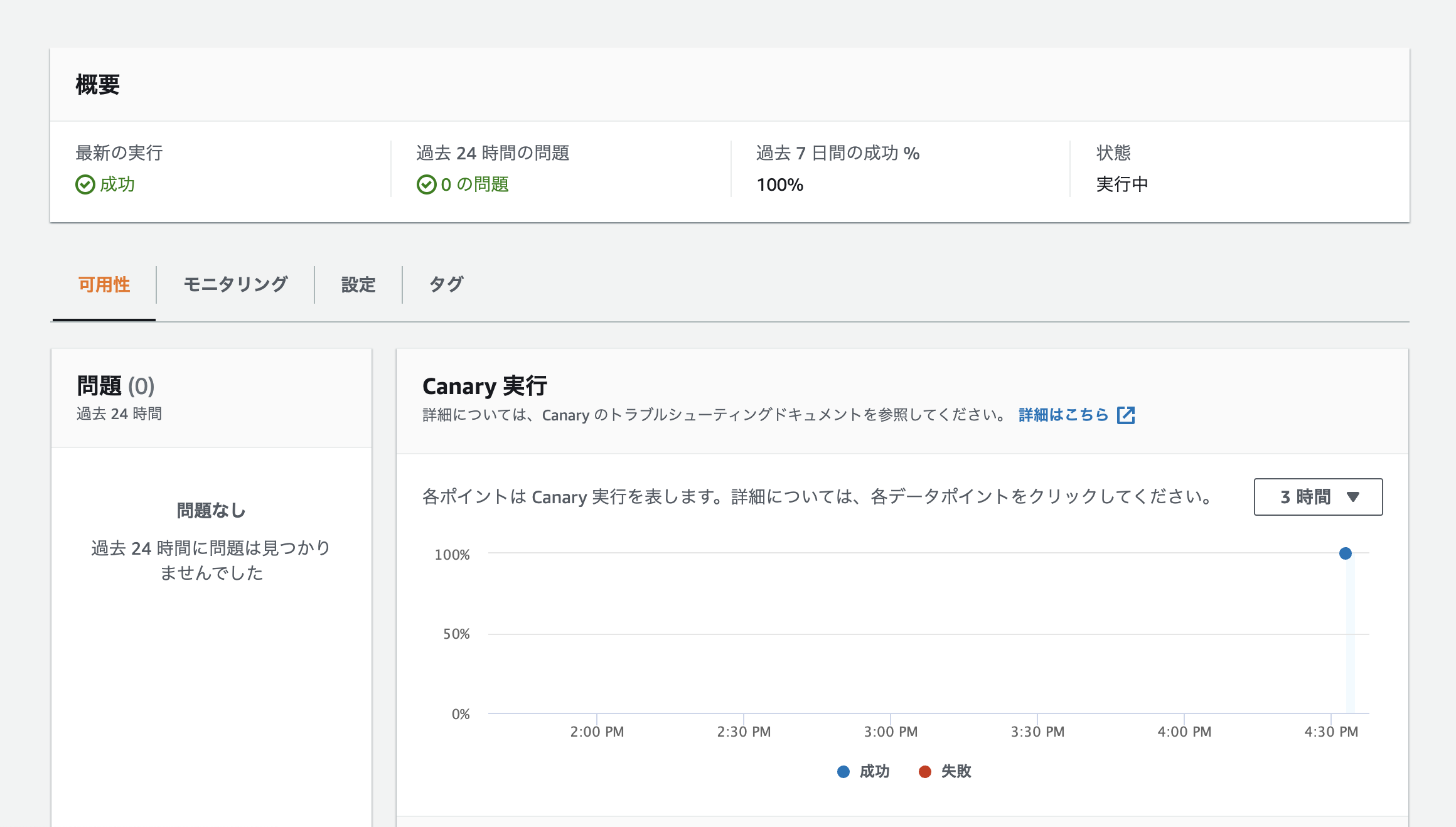
作成したCanaryの名前をクリックすると、モニタリング結果の詳細が確認できます。 可用性タブではCanary実行についての問題とモニタリング状況が確認できます。

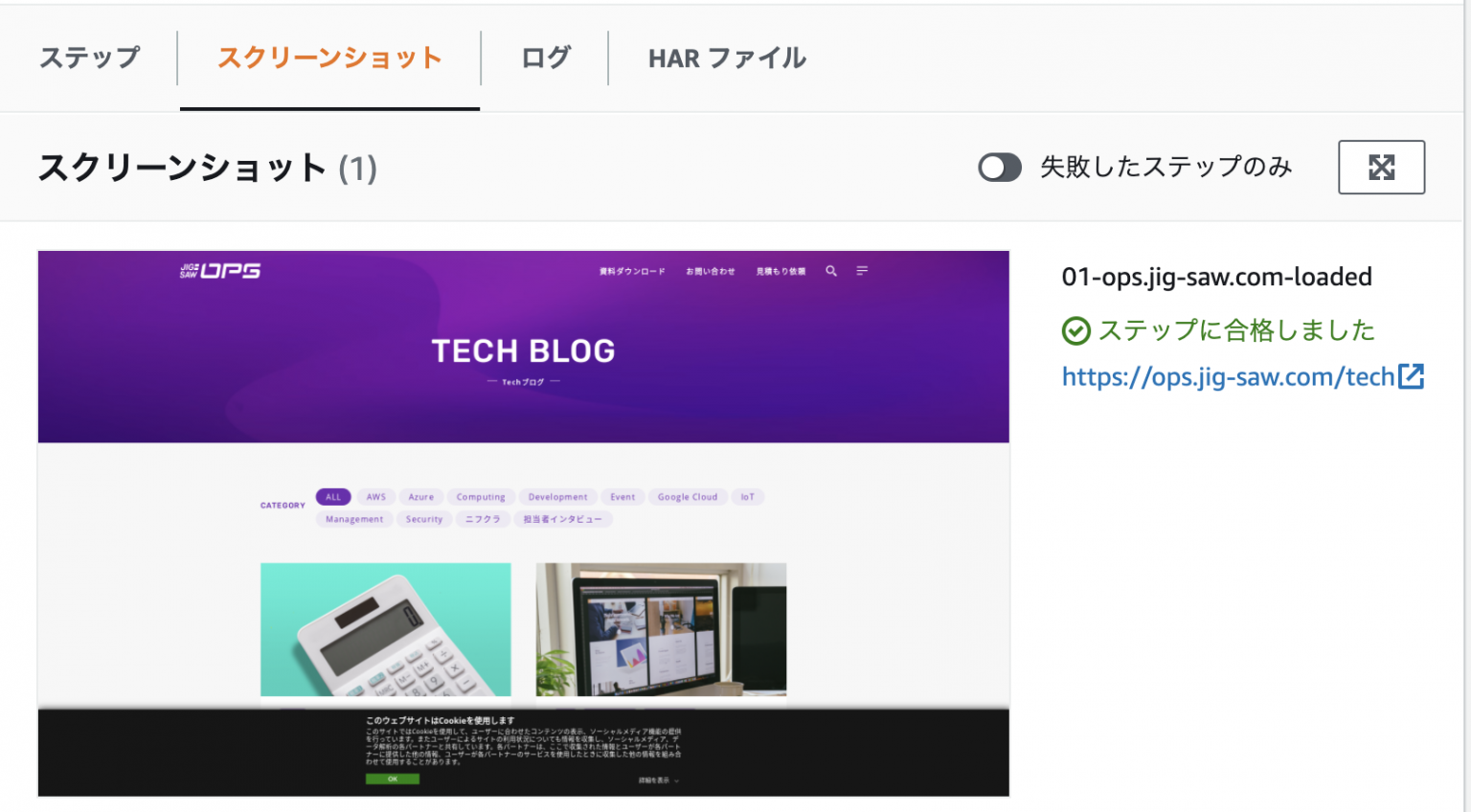
「スクリーンショットを撮る」を選択していると、可用性タブの「スクリーンショット」にCanaryがエンドポイントへアクセスした際のスクリーンショットが表示されます。スクリーンショットはCanary作成時に作成されるS3バケット(cw-syn-results-{アカウントID}-{リージョン})内に保存されているので、過去に実行した際のスクリーンショットを確認することもできます。

まとめ
今回は、Amazon CloudWatch Synthetics で外形監視を簡単に設定する方法をご紹介しました。簡単な監視を行うだけであれば、CloudWatch Syntheticsで簡単に行うことができます。
しかし、シナリオに沿ってユーザーが行う操作(画面遷移や商品検索、会員サイトへのログイン、ショッピングカートの注文確認など)を再現し監視したいが独自にスクリプトを作成することが難しい方、または設定にハードルを感じる方には弊社の Webサイトシナリオ自動監視サービス の利用をご検討ください。